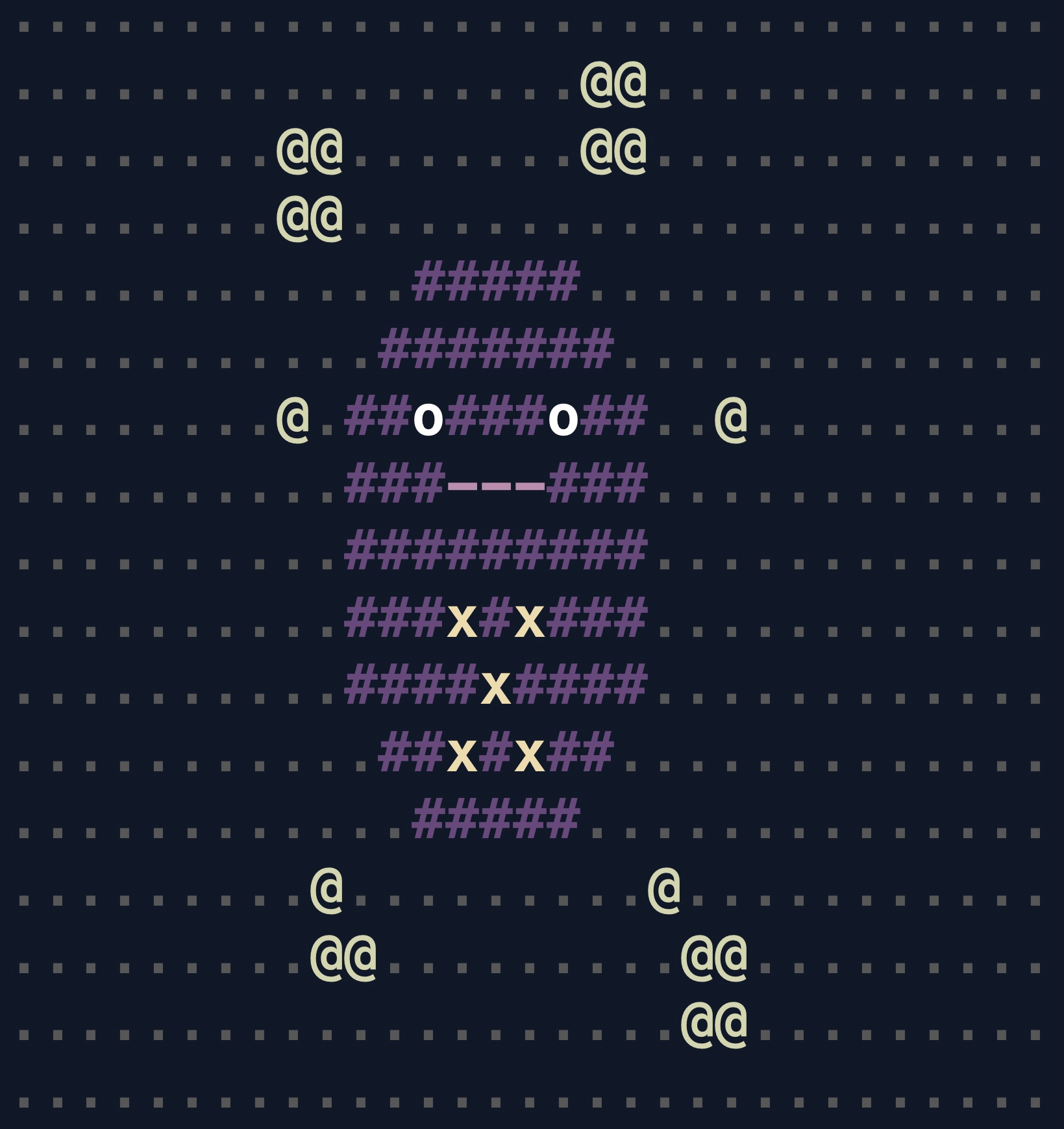
PCEImage Editor
 After defining the PCEImage specification, I wanted to create a great code editor that can color each character in the image.
After defining the PCEImage specification, I wanted to create a great code editor that can color each character in the image.Try out the editor in your browser or read on for more details.
I was inspired by the PuzzleScript editor (mentioned in my post about PuzzleScript), especially how sprites are defined and styled. Whereas PuzzleScript sprites use indexed color, PCEImage can use almost any ASCII character as a pixel so I couldn't just reuse the same editor.
I could reuse the same foundations, though! PuzzleScript's editor is built using CodeMirror, an open-source text editor implemented in JavaScript for the browser.
CodeMirror is super customizable and I was able to add the coloring support I needed by writing a parser and making some changes to codemirror.js.
I also added support to the editor to automatically generate PNGs and, to add a little fun, wobbling GIFs.

For the wobble effect, I was inspired by Wobblepaint (mentioned in my PICO-8 post) and did my best to try to capture the same organic and charming wobble zep invented.
I also included some "Color Utilites" on the editor page: a simple color picker, a button to invoke your system color picker, and some example palettes (including PICO-8's). Check out Lospec's Palette List for even more ideas.
If you create any cool PCEImages, I hope you'll consider submitting a pull request to add your example! I'll find some way to credit the submitters on the page if I get any!